Monday, November 12, 2012
Presentation Zen: Pecha Kucha and the art of liberating constraints
In reading the Presentaion Zen blog on Pecha Kucha, I have learned many things. Pecha Kucha was invinted in Japan in 2003 in Tokyo by two Japanese architects. A Pecha Kucha is a powerpoint presentation that is twenty slides long, and you must spend twenty seconds talking about each slide, therefore your presentation will last six minutes and forty seconds. Pecha Kucha was developed to keep presentations short and sweet, and to the point, and so more could be seen. There are Pecha Kucha nights in cities all over the world. Pecha Kucha is a good training exercise for people to practice, because of the limits that it has. The Pecha Kucha method is more more exciting for someone to pay attention to than a 50+ page slideshow that a professor has ready for the class. Pecha Kucha only lasts for six minutes and forty seconds and is able to offer a stimulating discussion, and a powerpoint takes up an entire classroom session, leaving no time to ask question at all.
Friday, November 9, 2012
Live Blog From Wednesday 11-7-12
There are many do's and don'ts of using Powerpoint Presentations. Make sure to spell check your work, if a word has a red line under it, go back and check it again. Do not over use bullets, only mark important information, or "key points" with bullets, every single word should not have a bullet beside it. Make sure that you don't pick clashing colors on your slides, for example two different tones of the color yellow, this will be very difficult for people to see. Only put one key point of information on each slide, you don't want to put too much information on a slide and bombard a person with information.
Only give about three or four reasons supporting your arguement, after that people will lose interest in what you are saying. Make sure that you know what you are talking about, and be interested in what you are going to talk about, no one is going to be interested in listening to you if you aren't having a good time talking about your subject. Lastly, don't use the Powerpoint as a teleprompter, and read it word for word, the people you are presenting to can read the slides faster than you can speak, and will get bored. You should have other notes to complement the slides you are using.
Only give about three or four reasons supporting your arguement, after that people will lose interest in what you are saying. Make sure that you know what you are talking about, and be interested in what you are going to talk about, no one is going to be interested in listening to you if you aren't having a good time talking about your subject. Lastly, don't use the Powerpoint as a teleprompter, and read it word for word, the people you are presenting to can read the slides faster than you can speak, and will get bored. You should have other notes to complement the slides you are using.
Wednesday, October 31, 2012
The Photoshop Effect
In class we watched a video on the photoshop effect. In this video a reporter volunteered to be photographed and photoshopped just to see the effect that it has on people. The reporter was very excited about being able to see herself in a photoshopped point of view, she even said she thought she liked her self better as photoshopped. In reality most people would like to see themselves as photoshopped, because with photoshop you can always change what you don't like.
In part two of the video on photoshop, there were several comments on taking photoshopped pictures out of the media, because they are causing problems. Someone also made a statement that photoshopped pictures should be tagged in magazines and other forms of media to let people know that the photos are not "real"and that they have been retouched. I think that adding a disclaimer to a magazine about the photos would be a good idea if that is what the media thinks is best. A warning label doesn't really stop people from doing other things that are supposed to be dangerous.
In part two of the video on photoshop, there were several comments on taking photoshopped pictures out of the media, because they are causing problems. Someone also made a statement that photoshopped pictures should be tagged in magazines and other forms of media to let people know that the photos are not "real"and that they have been retouched. I think that adding a disclaimer to a magazine about the photos would be a good idea if that is what the media thinks is best. A warning label doesn't really stop people from doing other things that are supposed to be dangerous.
Dove Beauty Ad
In the Dove Artificial beauty ad we saw that in ad campaigns, pictures are not always what they seem. The Dove company wanted us to see the process that a model goes through to have her picture taken from looking "normal" to having a styling team fix her hair and do her make up, and then having a professional come and take and edit the pictures. The girl in the video did not even look like the same person after the team of professionals got through working with her. It is kind of funny, that we don't even recognize that photoshop has been used in pictures sometimes, because we are so accustomed to pictures looking that way.
Wednesday, October 24, 2012
Different angles.
Four different angles of the seating area in front of the Hamrick building. I took a picture from the left side, the middle, the right side, and from the steps looking down.
Monday, October 22, 2012
Photographs and Ethics
In Friday's class we viewed many different links to show how ethics can affect the outcome of photographs. In many ways photographs can be altered for the good, to crop out something that didn't need to be there, to edit the contrast, and other small details. In the pictures that we viewed, the editing purposes were misused. The cropping tools were used to make one thing look a different way than it really happened. Also, the editors were superimposing images onto old background of other pictures that had been used several times. Many photographers also tried to make something seem as if it occured naturally, such as a toy being found during a natural disaster, but one photographer in particular made is very obvious that he was randomly placing objects into the pictures, because the toys weren't dirty and they were oddly placed.
Some of the links that we went to were:
Some of the links that we went to were:
- http://click.si.edu/Story.aspx?story=178
- http://www.tc.umn.edu/~hick0088/classes/csci_2101/false.html
- http://mediamythbusters.com/index.php?title=Fauxtography
- http://blogs.photopreneur.com/worlds-most-infamous-staged-photos
Monday, October 15, 2012
Wednesday, October 10, 2012
Day Two: Seond Half Of The Pat Wright Lecture
Pat Wright's Photography Rules
Rule 3:
Use different angles, shoot vertical or horizontal pictures, bend your knees to get a lower view.
Rule 4: Use different camera lenses. Whether you have a camera that has removable lenses or a point and shoot camera that you can change the settings on.
Rule 5: Be aware of the light and how it affects the composition.
Rule 6: The rule of thirds. Divide your picture into three equal parts.
Other Tips from Pat:
1. take more than one shot
2. Always carry more than one memory card
3.Carry plenty of batteries
4.Set your camera clock to the correct time and the calendar to the correct date.
5.Keep image resolution set to high.
6.Experiment with different light settings.
7.Carry lens tissue to keep lenses clean
8.Carry a small notepad with you to keep track of information you may need.
Rule 3:
Use different angles, shoot vertical or horizontal pictures, bend your knees to get a lower view.
Rule 4: Use different camera lenses. Whether you have a camera that has removable lenses or a point and shoot camera that you can change the settings on.
Rule 5: Be aware of the light and how it affects the composition.
Rule 6: The rule of thirds. Divide your picture into three equal parts.
Other Tips from Pat:
1. take more than one shot
2. Always carry more than one memory card
3.Carry plenty of batteries
4.Set your camera clock to the correct time and the calendar to the correct date.
5.Keep image resolution set to high.
6.Experiment with different light settings.
7.Carry lens tissue to keep lenses clean
8.Carry a small notepad with you to keep track of information you may need.
Monday, October 8, 2012
Live Blog-Pat Wright Lecture
The video that we watched was about the composition of photography.
Composition can be explained as:
The process in which something is made.
The process in which something is arranged.
The process in which something is combined to make a whole.
Photography is a trial and error thing, you can learn many different techniques from magazines, computers, but most of all get out there and take pictures.
When photographing people, incorporate the background of where they are, not just an upclose shot of the people.
Show people in their environment, as much as possible.
Photography rules to live by:
Shoot tight and keep empty space to a minimum
Shoot sharp hold the camera still, or use a tripod, to erase fuzzy shots.
Composition can be explained as:
The process in which something is made.
The process in which something is arranged.
The process in which something is combined to make a whole.
Photography is a trial and error thing, you can learn many different techniques from magazines, computers, but most of all get out there and take pictures.
When photographing people, incorporate the background of where they are, not just an upclose shot of the people.
Show people in their environment, as much as possible.
Photography rules to live by:
Shoot tight and keep empty space to a minimum
Shoot sharp hold the camera still, or use a tripod, to erase fuzzy shots.
Friday, October 5, 2012
Movie Poster
I chose to remake the Flubber movie poster, into "The Stickiness Factor" movie poster. I chose this, because the green, slime that Flubber is made out of looks sticky. Even though, the stickiness factor doesn't have anything to do with sticky dirty messes it does deal with things sticking to your brain. Joan Ganz Cooney, the creator of Sesame Street along with two partners wanted children to learn, but she knew that many children didn't have the same advantages that others had. That is why they developed Sesame Street in the ways that they did, animation taught children the alphabet and numbers, and many guest stars came on the show and talked about values and emotions. Over the years, the educational value of the show has been tested, and time after time it passes the test with flying colors, because even though Sesame Street looks like a regular children's program, kids do pay attention to what they are being taught when they watch.
Wednesday, October 3, 2012
Original and Resized Wagon Wheel Pictures
Original Picture
Resized Picture
Picture Retrieved from Morguefile
Licensing for this picture: http://www.morguefile.com/license/morguefile
Monday, October 1, 2012
This ad shows contrast by using color and by using different texts. The gray coloring in the background contrasts agaisnt the white in the background. Repetition in this ad includes the use of the same type of text, and the use of the same elements, the dog. I thought the alignment of this ad was centered, because the bigger dog's head and front paws made a line that went through the center of the page. Proximity is shown in this ad by putting the words us and them under the bigger and smaller dogs, and by putting the contact information, and company information by themselves. This ad shows contrast in text, because when the ad say us and them it uses one type of text, then for its logo it uses another type of text.
Design Principles and Font Principles
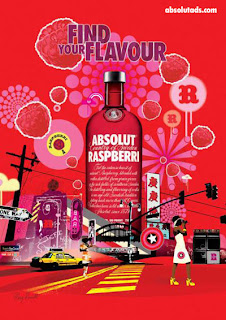
This ad has lots of contrast with its colors. The pink and purple shades are contrasting againts the background, also the yellow and black against the background and with each other. Things that are repeated in this ad are colors, texts, and elements of design such as a star emblem or an emblem with an R on it. The alignment for this ad is centered, the bottle is the main focus in the ad, and all of the details are offset around it. Proximity is shown in this ad by the tagline of this ad being place beside the bottle. In this ad the texts that are used contrast with each other, because they are two different types, one is a script text and one is a serif style text.
Friday, September 28, 2012
Wednesday, September 26, 2012
Typeface examples
Monday, September 24, 2012
Four basic principles of an ad that I chose
The ad that I chose to asses the four basic principles of was a 1970's Life cereal ad. Although this ad was before my time, it appeals to me, because like me Mikey the subjectof the ad is a picky eater. The contrast in this ad is related to all of the bright colors on the cereal box and on Mikey's shirt, against a white background. The black text also contrast against the white background. Repetition in this ad that is noticeable are the two cereal bowls, and there is ceral in the bowls and on the box. The use of the same type of text is also repeated in both sections. The alignment of this ad is centered, everything is focused on the picture of Mikey and the box of cereal. There are a few proximities in this ad. In this ad the statement "If you have a kid like Mikey, you need a cereal like life." is close to the picture of Mikey and the picture of the ceral tying them together. Then the paragraph explaining why Life cereal is a great ceral is close to the box of cereal, tying them together.
Friday, September 21, 2012
Notes from class
Proximity:
Proximity is grouping things together that are related.
A lack of uniformity can cause confusion.
Proximity in a design will usually overwhelm color.
Alignment:
When items are aligned on a page the result is a stronger cohesive unit
"Nothing sould be placed on the page arbitrarily. every item should have a visual connection with something else on the page."
When aligned elements are physically separated from each other, there is an invisible line that connects them, both with your eye and in your mind.
Repetition:
"Repeat some aspect of the design throughout the entire piece."
consistency
Contrast:
A way to make things stand out
"If two things are not exactly the same, then make them different. Really different."
Large type vs. Small type
Thin lines vs. thick lines
Cool colors vs. warm colors
Horizontal elements vs. Vertical elements
Proximity is grouping things together that are related.
A lack of uniformity can cause confusion.
Proximity in a design will usually overwhelm color.
Alignment:
When items are aligned on a page the result is a stronger cohesive unit
"Nothing sould be placed on the page arbitrarily. every item should have a visual connection with something else on the page."
When aligned elements are physically separated from each other, there is an invisible line that connects them, both with your eye and in your mind.
Repetition:
"Repeat some aspect of the design throughout the entire piece."
consistency
Contrast:
A way to make things stand out
"If two things are not exactly the same, then make them different. Really different."
Large type vs. Small type
Thin lines vs. thick lines
Cool colors vs. warm colors
Horizontal elements vs. Vertical elements
Four basic Principle of a soup ad
When analyzing this ad I saw many things. The contrast in this ad is very dim, you have the light color of the crane against the shadowy background of the picture. The repetition in this picture is very small and almost unnoticeable, it is through a use of color. The color that is used many times throughout this picture is yellow, but it is in several different shades. The alignment of this picture is slightly off center. The proximity in this ad is that the crane-home and the soup bowl are tied together by the tagline of the ad.
Four basic principles of a guitar ad
In trying to analyze the principles of this ad I saw several things. The contrast in this ad is the several different types of texts that are used throughout the ad, and the red, blue, and yellow colors. Repetition in the ad are the red, blue, and yellow colors. The alignment in this ad is centered, and I think that the creator of this ad did that to prove that when you play a real guitar you can take "center stage". The proximity of this ad is that the guitarist is close to the amp and the tagline about the ad is overlayed on top of both of them.
Four bascic principles of the Mystique Tissue Ad
When looking at the basic principles of this ad I saw several things. The contrast in this ad is the blue and white colors against each other, and the two different fonts one that is used to write Mystique and one to write the tagline for the ad. Repetition in this ad is the use of the many airplanes all over the ad. The alignment for this ad is to the left of the page, the creator of this ad more than likely chose this position to make room for the use of the airplanes that are coming out of the box. The proximity in this ad is that all of the "airplanes" are very tightly grouped together coming out of the tissue box.
The Four Basic Principles of this ad
When analyzing this ad for the four basic principles of design I had to think about a few things.
There isn't a lot of contrast in the picture, as far as text or size. There is however a color contrast between the brightly colored clothing of the workers and the dark background of the picture. Repetition in the picture comes from the same use of text and from the same use of color. The color in the uniforms are repeated on each person from their shirt and pants, all the way down to their hat and gloves. The alignment of the picture is slightly to the right, but the purpose for that is to show the big mountain of trash in the background. The photographer would have missed the "shot" if they would have centered the men in the photo. The proximity in this picture is that the men are grouped very close together, along with the mountain of trash, and the tagline for the ad.
Monday, September 17, 2012
Rhetorical Analysis of a McDonald's Website
I visited two McDonald's websites, one from the United States and one from Australia. I did a rhetorical analysis of both websites. Both websites had things in common, in that they were very colorful and easy to navigate, and that they were both produced by the McDonald's company of course. The signature red and yellow colors that McDonald's chooses to use to be associated with its company, are symbolic of several things. The yellow symbolizes the friendly service that you will receive when you walk inside and the red symbolizes . Another thing that both restaurants and all other McDonald's franchises have in common is that they are involved with helping donate money to the Ronald McDonald House Charity. This shows that the McDonald's corporation isn't about making money all of the time, they won't to help out people in need as well.
US McDonald's
Verbal Signifiers for the US McDonald's website are the famous words that most American people know, "I'm lovin' it" and "Meet some of the hard working people dedicated to providing high quality food everyday. And get the story behind your McDonald's favorites."
Visual Signifiers for the US McDonald's website are the Golden Arch "M" symbol and a picture of all of the farmers that supply McDonald's with food.
McDonald's is trying to use the farmers as a way of relating to the "regular" people of America, and they are also trying to show that they get all of their ingredients for their food fresh from farms not out of factories somewhere.
International McDonald's-Australia
Verbal Signifiers for the Australian McDonald's website are the famous words, "I'm lovin' it", and "It's Lamb, Seriously."
Visual Signifiers for the Australian McDonald's website are the Golden Arch "M" symbol and a giant hamburger.
Things that are different in Australia than the United States, are that they have a lose change menu instead of a dollar menu, and they are adding a lamb burger to their menu, in the United States we would never be able to do that. The Australian McDonald's ad for their new lamb burger uses whit, with their caption of "It's lamb, Seriously" because just by looking at the picture you wouldn't be able to tell if it was lamb, or beef. Therfore, I think the ads creator meant for it to be a little sarcastic and witty.
US McDonald's
Verbal Signifiers for the US McDonald's website are the famous words that most American people know, "I'm lovin' it" and "Meet some of the hard working people dedicated to providing high quality food everyday. And get the story behind your McDonald's favorites."
Visual Signifiers for the US McDonald's website are the Golden Arch "M" symbol and a picture of all of the farmers that supply McDonald's with food.
McDonald's is trying to use the farmers as a way of relating to the "regular" people of America, and they are also trying to show that they get all of their ingredients for their food fresh from farms not out of factories somewhere.
International McDonald's-Australia
Verbal Signifiers for the Australian McDonald's website are the famous words, "I'm lovin' it", and "It's Lamb, Seriously."
Visual Signifiers for the Australian McDonald's website are the Golden Arch "M" symbol and a giant hamburger.
Things that are different in Australia than the United States, are that they have a lose change menu instead of a dollar menu, and they are adding a lamb burger to their menu, in the United States we would never be able to do that. The Australian McDonald's ad for their new lamb burger uses whit, with their caption of "It's lamb, Seriously" because just by looking at the picture you wouldn't be able to tell if it was lamb, or beef. Therfore, I think the ads creator meant for it to be a little sarcastic and witty.
Friday, September 14, 2012
Color In Motion
I visited the Color in Motion website and the first thing that I clicked on was get to know the stars. In looking at this section of the website, you get to know what positive and negative aspects of each color are and what they represent around the world. You also learn what each color's complementary color is. When you click on the movie section of the website, you get an even better understanding of the symbolism of each color. You watch the animations and see the examples and it helps you get a better idea of what to match each color with. The last section of the website was a color lab, where you could work on various activities to learn more about color and symbolism and have fun.
Wednesday, September 5, 2012
The Long Tail
In class last week, before we had our Labor Day holiday we looked at a comic called the Long Tail. It portrayed how the world has changed and how technology has influenced it. In two particular slides it shows the typical teenager and how they spent time in their room. Today's teenager had every gadget imaginable, a computer, gaming system, and a flat screen television. The teenager of days gone by had posters hanging on their wall a stereo, and a "regular" television. In today's world we have hundreds of channels to watch and all we have to do is punch the number in on the remote, years ago people only had a few channels to watch. We have whatever we need at our fingertips, if we need a song, we can look it up, if we missed an episode of a tv show, and we didn't DVR it we can check it out on HULU, todays world is all about technolgogy. Since our age group grew up with all of the new technology such as iPods, laptops, and Playstations, we sometimes wonder how the older generation lived without these inventions.
Friday, August 31, 2012
"Is Google Making Us Stupid"
In Nicholas Carr's article "Is Google Making Us Stupid" he mentions that it is very hard for him to concentrate when reading a regular book or article, becuase he is so used to the easy acces of information by using Google and other internet databases to give him the information the he needs at an instant. Carr says that he loses focus after he reaches the second or third page of what he is reading, because he is so used to having that instant gratification factor. I know what he is talking about, because when I go to read a long section in a book, especially one that I'm not interested in, I'm dreading reading those pages, and wish that I could just click on something to automatically tell me what happens. Other people who were quoted in Carr's article have either completely given up reading books altogether, or they can only read short passages of text at a time. These people are putting the blame on their use of the internet. When Nietzsche started losing his sight, he was introduced to the type-writer, and it changed his writing style. So it was also thought, that our writing styles would changed based on what kind of equipment we were using, whether it was a type-writer, or pen. In today's world you could say we change our writing styles based on whether we are texting or writing and english paper.
Wednesday, August 29, 2012
"Becoming Screen Literate"
In Kevin Kelly's article, "Becoming Screen Literate", he discussed how the media is changing and has changed over the years. Things are deffinately changing for us as students, because even though we grew up in the age of books, now many people are forgoing paperbacks,and are downloading whatever they want to read, whether it is a magazine, newspaper, or novel, it can be downlaoded onto a Kindle or Nook. It actually makes more sense to use a Kindle or Nook, because they can store many books, at a time and with a paperback you only have that one book unless you go buy another one. Also, the language we use is changing too. When text messaging people have a language that they tend to use, they will shorten words, and use acronyms. This sometimes gets people into trouble, because they want to bring their text messaging language into their school assignments, putting shorthand into an english paper isn't going to get you a decent grade. You have to realize when to write correctly, and when your friends don't care if you spell something wrong, because they probably do too.
Monday, August 27, 2012
Waiting and "The Wilderness Downtown"
During class on Friday we listend to "We Used to Wait" performed by Arcade Fire. By listening to the song and really reading over the lyrics several times, I took the meaning of the song, to be that the writer literally was waiting on a letter. Before we had computers to write e-mails you had to write your letters by hand, walk them to the mailbox, and wait on a reply from the person that you sent it to. The lyrics were interpreted in other ways by some of the other students in the class, such as that technology is replacing old-fashioned letter writing. In class on Friday we also went to a website www.thewildernessdowntown.com that integrated the Arcade Fire song with Google, to show a man running down the street. You put your address, or any address in the search box, and the man will run to your house. I thought that this was a neat website, because it used different forms of media to catch our eyes. It had music, video, and the pop-up screens that weren't annoying advertisements made it fun to watch, but you have to make sure that you are using Firefox or Google Chrome when watching the video, because it doesn't work well with Internet Explorer.
Thursday, August 23, 2012
Welcome to the Future!
After watching Brad Paisley's "Welcome to the Future" video, we were asked to blog about what we thought the future was going to be like. When listening to the song you can tell that Brad Paisley, had such an optimistic outlook on how he wanted his future to be. When I was younger, I had no idea at how my future was going to pan out, I just knew that I wanted to learn how to drive and graduate high school. Now that I have accomplished both of those things, I wish that I could sometimes stop driving and learn how to fly a helicopter or use a jetpack, because I have terrible road rage when traffic gets bad. Looking ahead to the future that is ahead of me now, I hope that I will be able to graduate from Limestone next year and start a career. Other than that I'm not sure what the future holds, as crazy as the world is today, you can't really guess what things are going to be like, you can only hope for the best.
Subscribe to:
Posts (Atom)